
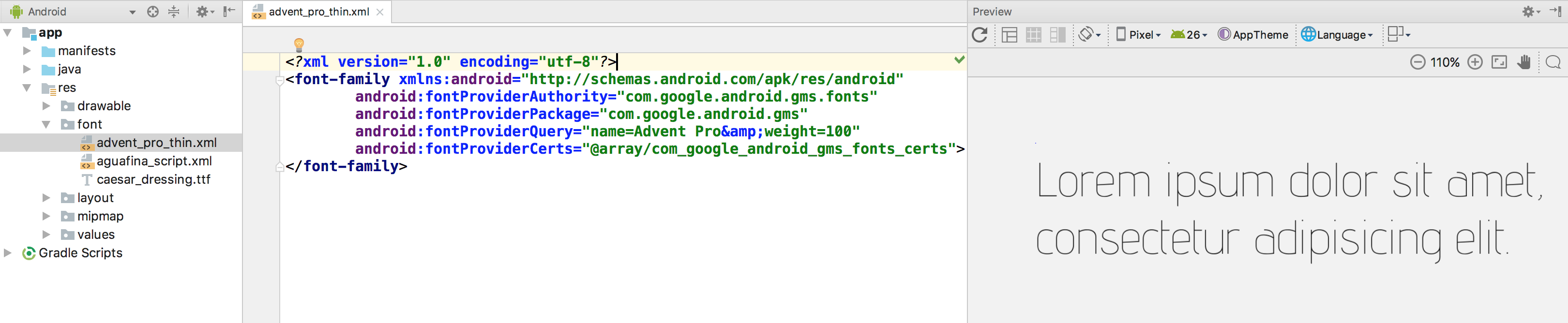
If you are using the support libraries, it is necessary to declare the certificates of the font providers. If you need to use another font provider, you will need to update the values above accordingly. The font provider in this case is Google Fonts. Copy the following xml inside the newly created file.Inside the font folder, create a new xml file for exemple : modak.xml.In order to use it, we need to tell Android which font it is and from which font provider to get it. The implementation of downloadable fonts in Android is pretty simple and can be summed up like this :Ī font provider like Google Fonts has the font we want to use. That is why Google introduced downloadables fonts.

Of course embedding a font makes the application bigger and if lots of applications on the user’s device uses the same font he gets them several times for nothing. įinally use the font in any widget by referencing the font family created above.
Get your font file ready or download one from Google Fonts for example the Modak.Emmbbed the font in the application bundle


It is not a big issue though as doing it manually is pretty straightforward. Android Studio comes with a wizard to do this, but unfortunately we do not have this luxury in Visual Studio. The natural way to use a custom font is to include it inside the application bundle. It was surprisingly not easy to find some proper steps to achieve this in Xamarin hence the writing of this blog post. This feature is also supported on devices till Android 4.1 by using Support Library 26 or more. To circumvent this problem, I had been using the Calligraphy library for the past couple of years, as well as embedding those fonts inside the application.Īt last, Android 8 (API level 26) introduced a native solution to this problem. Instead of being able to set fonts by XML, it was necessary to write code to set the desired font in a widget. Using custom fonts in Android applications have always been a bit of a pain.


 0 kommentar(er)
0 kommentar(er)
